Jak wbudować wykres BullionVault w Twoją stronę internetową
Ta strona wyjaśnia, jak wbudować (zaembedować) przedstawiający ewolucję cen złota i srebra wykres BullionVault w Twoją stronę internetową, podając opcje, jakich można użyć, by dostosować wykres do nowego otoczenia, w którym zagości. Może Cię także zainteresować możliwość umieszczenia na stronie czy blogu widżetów BullionVault z aktualizowanymi na żywo cenami złota i srebra. BullionVault podejmuje wszelkie wysiłki, by za pośrednictwem tych usług dostarczać jak najrzetelniejszych i możliwie aktualnych danych, nie może jednak udzielić gwarancji niezawodności informacji o zmianach cen.
Pobieranie bibilioteki wykresu
Biblioteka wykresu napisana jest w javascript i znajduje się na serwerze BullionVault. Nie ma potrzeby downloadowania biblioteki na jakikolwiek inny serwer. Wystarczy tylko dodać poniższy kod do elementu head strony, w którą chcesz wbudować wykres.
<!doctype html>
<head>
<script type="text/javascript" src="https://www.bullionvault.com/chart/bullionvaultchart.js?v=1"></script>
</head>
Tworzenie instancji wykresu
Wykres dodawany jest przez wywoływanie konstruktora BullionVaultChart dwoma argumentami. Pierwszym argumentem jest tablica asocjacyjna z opcjami konfiguracji. Wszystkie dostępne opcje wymienione są poniżej. Drugim argumentem jest ID elementu DOM, w który wykres powinien być zaembedowany. Może to być DIV lub inny elment bloku.
<div id="chartContainer" style="height: 300px; width: 500px;"></div>
<script type="text/javascript" >
var options = {bullion: 'gold'};
var chartBV = new BullionVaultChart(options, 'chartContainer');
</script>
Opcje inicjalizacji wykresu
| bullion | Wybiera typ metalu do wyświetlenia. Pamiętaj, że jeżeli przyciski do zmiany kruszcu są wyświetlone w panel przycisków (switchBullion), ustawienia użytkownika przechowywane w ciasteczkach mają pierwszeństwo przed tą opcją. Akceptowane wartości: 'złoto', 'srebro', 'platyna', 'pallad'. |
| currency | Wybiera walutę, która będzie wyświetlana. Pamiętaj, że jeżeli w panelu przycisków wyświetlone jest rozwijające się menu (switchCurrency), ustawienia użytkownika przechowywane w ciasteczkach mają pierwszeństwo przed tą opcją. Akceptowane wartości: 'USD', 'GBP', 'EUR', 'JPY', 'AUD', 'CAD', 'CHF' |
| timeframe | Wybiera przeznaczoną do wyświetlenia ramę czasową - od 10 minut do 20 lat. Pamiętaj, że jeśli przycisk do wyboru ramy czasowej znajduje się w panelu przycisków (switchTimeframe), ustawienia użytkownika przechowywane na ciasteczkach mają pierwszeństwo przed tą opcją. Akceptowane wartości: '10m', '1h', '6h', '1d', '1w', '1m', '1q', '1y', '5y', '20y' |
| chartType | Oznacza typ serii wykresu. Możliwe typy to liniowy i High-Low-Close (cena najwyższa, najniższa i zamknięcia danego odcinka czasu). Pamiętaj, że jeżeli rozwijająca się lista wyboru typu wykresu jest oferowana w panelu przycisków (switchChartType), ustawienia użytkownika przechowywane na ciasteczkach mają pierwszeństwo przed tą opcją. Akceptowane wartości: 'line' 'hlc' |
| miniChartMode | Przestawia wykres do trybu “Minichart“, który podtrzymuje jego funkcjonowanie w bardzo niewielkich rozmiarach, ale pozbawiony jest niektórych elementów. Ten tryb jest doskonały do embedowania w bocznej kolumnie stron internetowych. Akceptowane wartości: true, false |
| miniChartModeAxis | Określa, jaka oś y powinna być wyświetlona w miniChartMode. Akceptowane wartości: 'kg', 'oz', 'both' |
| referrerID | Jeżeli uczestniczysz w naszym programie referencyjnym, użyj tego parametru, by otrzymywać udział w prowizjach nowych klientów, którzy znaleźli nas dzięki linkowi pod wykresem na Twojej stronie. Akceptowane wartości: Twój login (username) BullionVault, np. 'MÓJLOGIN' |
| containerDefinedSize | Kontroluje czy rozmiar wykresu powinien dostosowywać się do swojego elementu dominującego (zawierającego go div) lub czy do okna (lub iframe), dostosowując swój rozmiar samoczynnie. Akceptowane wartości: true, false |
| displayLatestPriceLine | Pokaż / ukryj linię wskazującą najnowszą cenę i moment ostatniej aktualizacji. Akceptowane wartości: true, false |
| switchBullion | Pokaż / ukryj przyciski do przełączania metalu. Akceptowane wartości: true, false |
| switchCurrency | Pokaż / ukryj rozwijającą się listę umożliwiającą wybór waluty. Akceptowane wartości: true, false |
| switchTimeframe | Pokaż / ukryj przycisk umożliwiający wybór ramy czasowej. Akceptowane wartości: true, false |
| switchChartType | Pokaż / ukryj listę wyboru typu wykresu. Akceptowane wartości: true, false |
| exportButton | Pokaż / ukryj przycisk eksportowania, który umożliwia użytkownikowi pobranie danych wykresu jako pliku CSV. Akceptowane wartości: true, false |
Uwagi o opcjach
- Przyciski, które akceptują cytowane wartości, są wrażliwe na małe i duże litery.
- Twój referrerID to login (username) BullionVault; Jeżeli np. Twój login to JANKOWALSKI101, to własnie powinieneś wprowadzić jako Twój referrerID.
- Przełącznik MiniChartModeAxis jest brany pod uwage tylko wtedy, gdy miniChartMode jest: true.
- Przełączniki elmentów kontrolnych (takie jak switchBullion, switchCurrency, switchTimeframe, switchChartType and export) nie są brane pod uwagę, jeżeli wykres jest w miniChartMode. Wszystkie elementy kontrole są w tym trybie nieaktywne.
Przykłady użytkowania
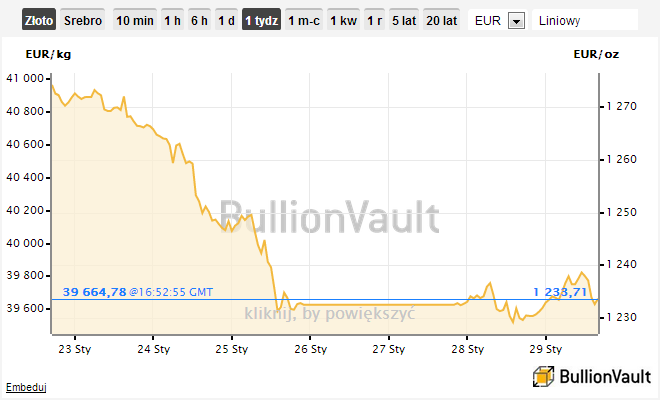
Wariant 1: Normalny wykres ustawiony na cenę złota w dolarach w kilogramach i uncjach ramie czasowej jednego tygodnia w trybie liniowym, o rozmiarach 660x400px ze wszystkimi elementami kontrolnymi uaktywnionymi.
<html>
<head>
<script type="text/javascript" src="https://zloto.bullionvault.pl/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'USD',
timeframe: '1w',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MYUSERNAME',
containerDefinedSize: true,
miniChartMode: false,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: true,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 400px; width: 660px; "></div>
</body>
</html>
Wykres, który z tego wynika, jest poniżej:

Wariant 2: Zaembedowany miniwykres ustawiony na cenę złota w funtach szterlingach za uncję w ramach czasowych jednego dnia, o rozmiarach 170x105px.
<html>
<head>
<script type="text/javascript" src="https://zloto.bullionvault.pl/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'GBP',
timeframe: '1d',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MYUSERNAME',
containerDefinedSize: true,
miniChartMode: true,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: false,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 105px; width: 170px; "></div>
</body>
</html>
Wynikający z niego wykres znajduje się poniżej:

